天地图GeoGlobe矢量绘图-图层开关控件
Yourtion 创作于:2011-05-25
全文约 1377 字,
预计阅读时间为 4 分钟
之前介绍了《天地图GeoGlobe添加经纬度-比例尺》,现在继续介绍空间的功能,这次添加矢量绘图空间和图层开关。对地图的应该还是不错的,看看接下来能不能在此基础上做空间分析。
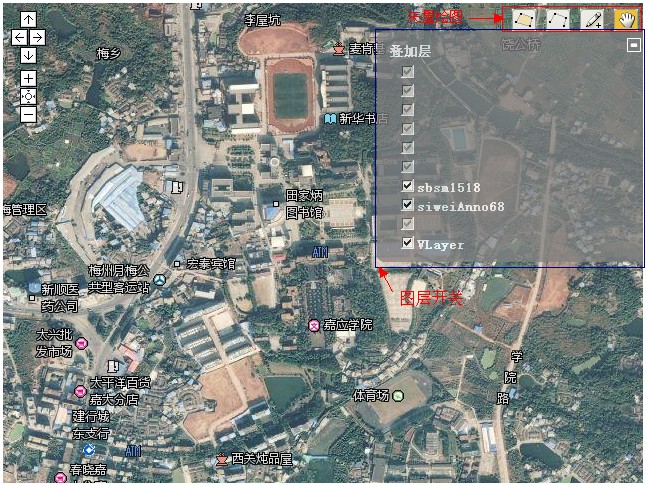
跟上一次一样,还是很简单的。通过实例化GeoSurf.Control.LayerSwitcher,然加图层开关。然后添加矢量图层,然后在VLayer图层创建编辑工具栏EditingToolbar就可以了···
代码如下:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8"/>
<script src="http://www.tianditu.com/guide/lib/GeoSurfJSAPI.js"
type="text/javascript"></script>
<script src="http://www.tianditu.com/guide/2d_samples/sampleCfg.js"
type="text/javascript"></script>
<script type="text/javascript">
window.onload=function(){
var map = new GeoSurf.PortalMap("frist_map");
map.loadLayerGroup(imageGroup);
map.setCenter(new GeoSurf.LonLat(116.12371, 24.33058), 14);
var VLayer = new GeoSurf.Layer.Vector("VLayer");//实例化一个Vector矢量图层VLayer
map.addLayers([VLayer]);//在地图上添加VLayer
var EditingToolbar=new GeoSurf.Control.EditingToolbar(VLayer);//在VLayer图层创建编辑工具栏EditingToolbar
map.addControl(EditingToolbar);
var LayerSwitcher=new GeoSurf.Control.LayerSwitcher;//实例化图层开关控件LayerSwitcher
map.addControl(LayerSwitcher);
}
</script>
</head>
<body>
<div id="frist_map" style="width: 640px; height: 480px ; marging:0 auto"></div>
</body>
</html>
查看此示例的实际效果:点击这里看Demo
原文链接:https://blog.yourtion.com/geoglobe-vector-graphics-switch-control.html